Tell me if this sounds familiar: You need to take a screenshot of a web page, but you don’t just want one small part of the page, so a drag-and-snap screenshot is out. You don’t want just the info "above the fold" that's visible on your screen without scrolling, so a normal screenshot is out. You need the whole web page—or at least more than one small part of it.
So short of the arduous process of scrolling down a page at a time, capturing one window screenshot again and again, then cobbling it all together at the end—what are your options?
Well, you could use a screenshot tool or a browser extension, but many of these won’t help you with full-page screenshots (or will be just as long and painful as the first method).
Instead, just use Google Chrome’s built-in full-page screenshot tool, launched in early 2017 and not very obvious to find. Here's the shortcut to getting a full-page screenshot in Chrome without having to install any extension or tool.
The Chrome Shortcut for Taking a Full-Page Screenshot

Google Chrome includes a built-in screenshot tool, but it's a bit hidden. You'll first enter two sets of keyboard shortcuts, then enter a command to capture a full-page screenshot of any web page. Start by using the shortcut pairs below—enter the first shortcut, followed by the second—depending on your operating system:
On Mac
1. Alt + Command + I
2. Command + Shift + P
On Windows/Linux/Chrome OS
1. Ctrl + Shift + C
2. Control + Shift + P
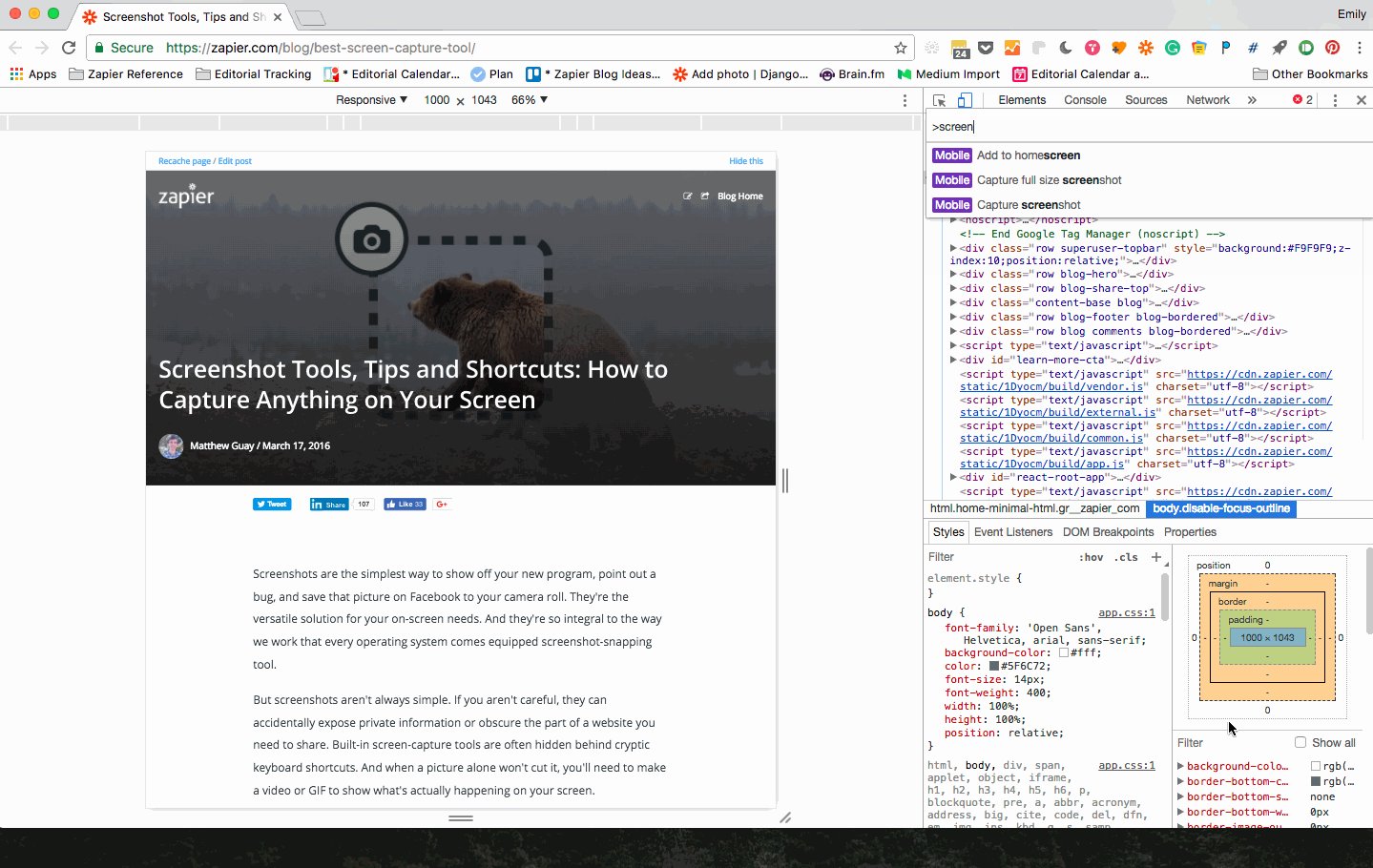
These keyboard shortcuts will open Chrome's developer menu. Just type "screenshot" and you'll see the option appear to "capture full size screenshot." Simply select this and Chrome will automatically save a full-page screenshot to your Downloads folder!
How to Take a Full-Page Screenshot with a Custom Size
The keyboard shortcut method is a great way to quickly get the screenshot you need, but if you want to customize the width of your screenshot, you'll have to take a few more steps to get it.
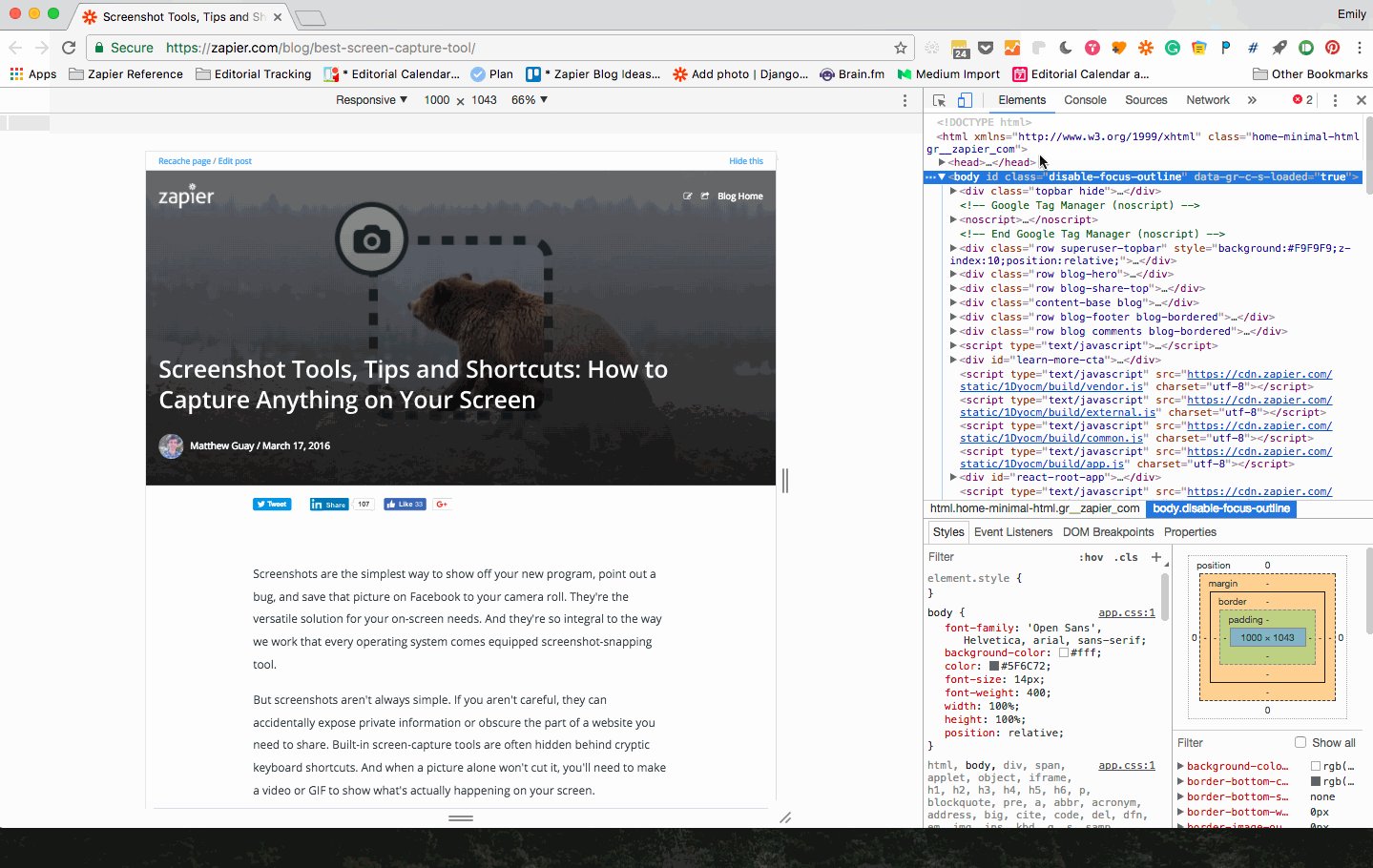
Step 1: Open Developer Tools
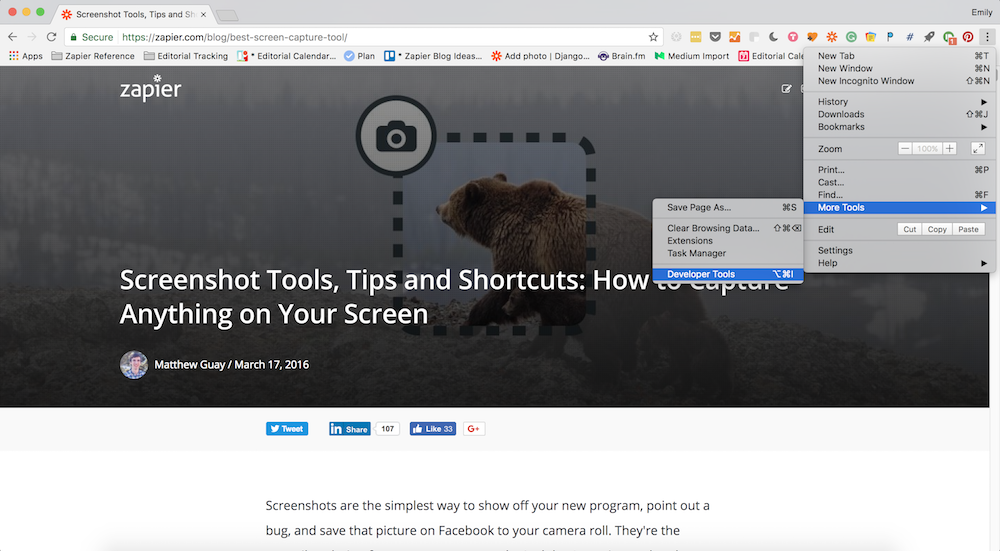
First, you’ll need to open Developer Tools in Chrome—the first step from before. You can do this by opening the "More Options" menu on your Chrome toolbar, or by using the shortcut Alt + Command + I on Mac or Ctrl + Shift + C` on Windows as before.

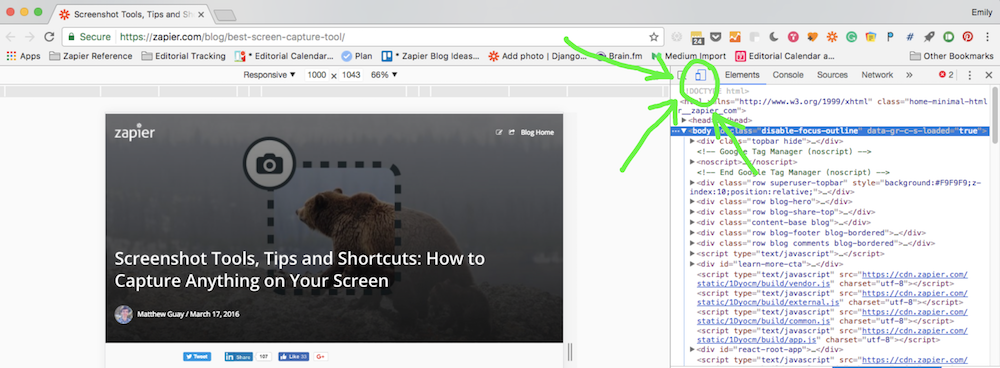
This will open a whole world of developer tools, including the surprisingly useful Inspect Element tool. But you’re looking for the Device Toolbar—one small icon in the top-center of the Developer Tools that looks like a phone on top of a tablet (or, two rectangles). Click on this to open a responsive version of the web page.

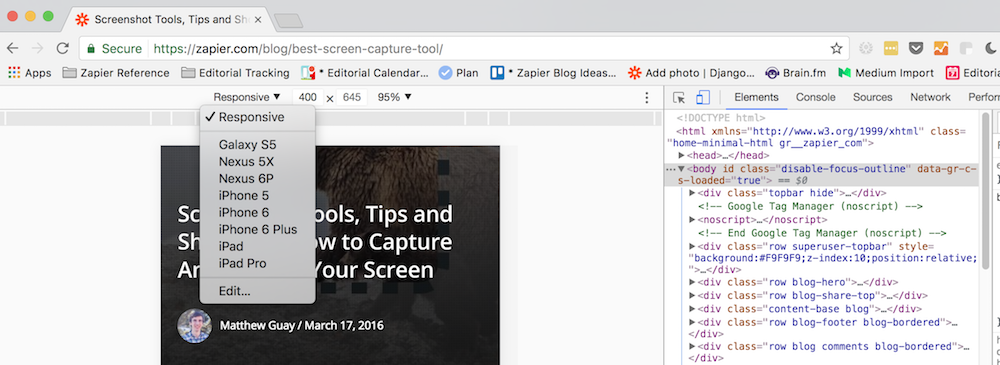
Step 2: Choose Your Size
In the Device Toolbar, you'll see three options for your view: a dropdown menu (currently set to Responsive), the dimensions of the view, and the zoom level. Adjust these to customize your screenshot.

Once you've done, you're good to go!
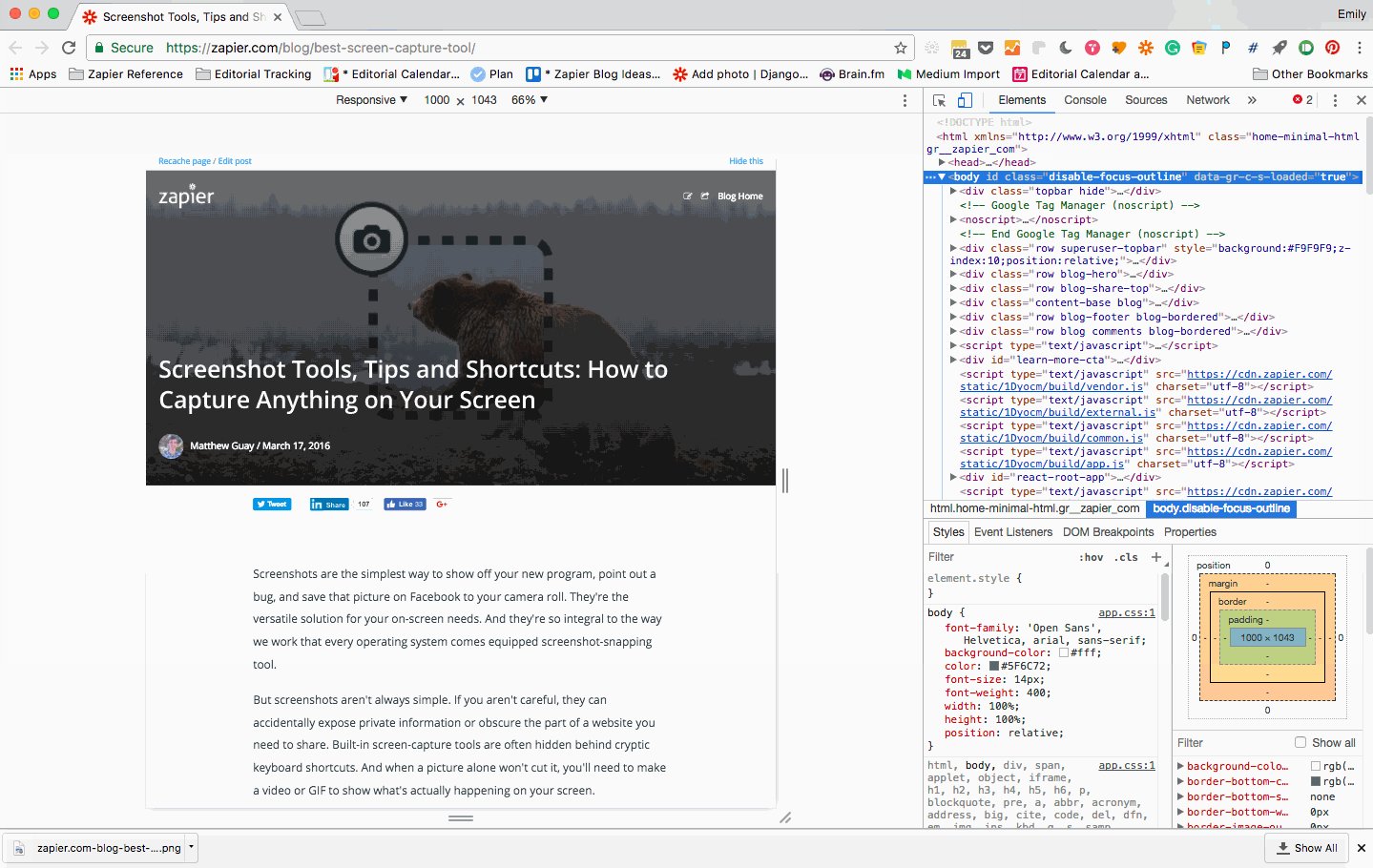
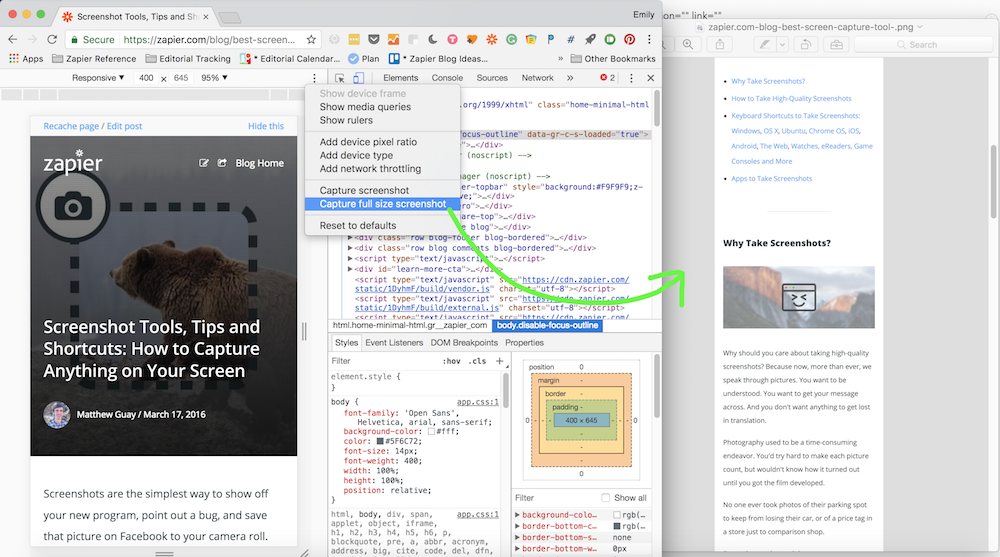
Step 3: Capture the Screenshot!
To download your full-page screenshot, just open the extra menu options in your Device Toolbar (see screenshot), and select "Capture full size screenshot.”

Chrome will automatically download the full page. From here, crop as needed to get the image you need.
Keep Learning
-
Want the perfect screenshot? Chrome's Inspect Element tool allows you to temporarily edit any webpage, so you can tailor everything perfectly for your screenshot. Check it out for yourself!
-
Learn how to Capture the Perfect Screenshot, whether you're making top-notch tutorials or just want to send your buddy a quick snapshot of your Candy Crush high score.
-
If you're a fan of the Chrome browser, you won't want to miss these 12 free Chrome extensions. They're our favorites for getting work done quickly and well.
source https://zapier.com/blog/full-page-screenshots-in-chrome/

No comments:
Post a Comment