It’s easy to get bogged down with office management tasks like searching for an empty conference room, entering details from a hand-written form into a computer, or teaching new employees how to use their desk phones. They're all necessary parts of managing an office, but they’re not the best use of your time.
Think of all of the amazing work you could do if you weren’t responsible for any of these things. You could shop around to find discounts on office supplies. You could research new office layouts that improve employee productivity. You could drive major, profitable changes for your company.
It may sound like a pipe dream, but it’s not. Freeing up your schedule doesn’t require magic—just magical office management software. Here are 9 tools that automate those tedious office management tasks.
The Most Popular Office Management Software
You'll never get rid of those tiny tasks that take up so much of your workday, but you can automate some of them away. But we wondered: Which software programs do the best job at automating those most frustrating office management tools? We accidentally crowdsourced it. Our team at Spoke over the last several months put together IT Kit, asking IT professionals to share the apps they rely on.
We expected the list to include tools to enable multi-factor authentication, automate deployment, and monitor network performance, but were surprised to find that the recommended software was useful for a much broader audience than just IT. And thus, we'd found the best apps to manage your office.
Many of the recommended tools are the types of things that office managers could benefit from just as much as (or even more than!) IT teams. That's how we got this list—we pulled the nine apps experienced IT pros recommend most to help manage your office:
| Icon: | App | Best for: | Plans from: | Supports: |
|---|---|---|---|---|
| Envoy Visitors | Automating visitor sign-ins | Free | Web, iOS, Android | |
| Dialpad | Getting rid of desk phones | Free | Web, iOS, Android | |
| Kisi | Limiting building access | $50/mo. | Web, iOS, Android | |
| Robin | Streamlining conference room booking | $99/mo. | Web, iOS, Android | |
| HelloSign | Digitizing signed forms and contracts | Free | Web, iOS, Android | |
| Comfy | Making sure no one’s too hot or cold | Unknown | Web, iOS, Android | |
| Slack | Communicating and sharing information | Free | Web, macOS, Windows, Linux, iOS, Android | |
| Trello | Managing tasks and monitoring projects | Free | Web, iOS, Android | |
| Zoom | Worry-free video conferencing | Free | Web, iOS, Android |
1. Envoy Visitors
Best for automating visitor sign-ins
Tired of rushing down to sign for a package or getting calls every time someone needs to meet with someone on your team? Envoy Visitors automates signing in guests, collecting forms and signatures, and accepting deliveries. It'll keep guests from standing around aimlessly while waiting for a receptionist and free your receptionist up to focus on more important tasks.
When visitors arrive, they sign in on an iPad, and Envoy notifies the appropriate parties. You know when guests arrive even if no one is there to greet them. If the visitor needs to complete any paperwork or sign documents, they do so right on the iPad so you won't need to scan handwritten forms or signed documents again.
For offices with a high volume of visitors, Envoy helps you identify at a glance whether or not visitors checked in. Its badge-printing feature prints temporary credentials for each guest after check-in. Badges are also customizable: Create company-specific designs or include important details like entry time, entry date, and badge expiration date. It's something small that will add up to a large time savings.
- Envoy Price: Free Basic plan for unlimited visitor sign-ins and email notifications; from $99/month Standard plan for with premium features like badge printing and document signing start at $99 per month
- For a deeper look at Envoy, see our Envoy review
- Automate your sign-in work with Envoy integrations on Zapier
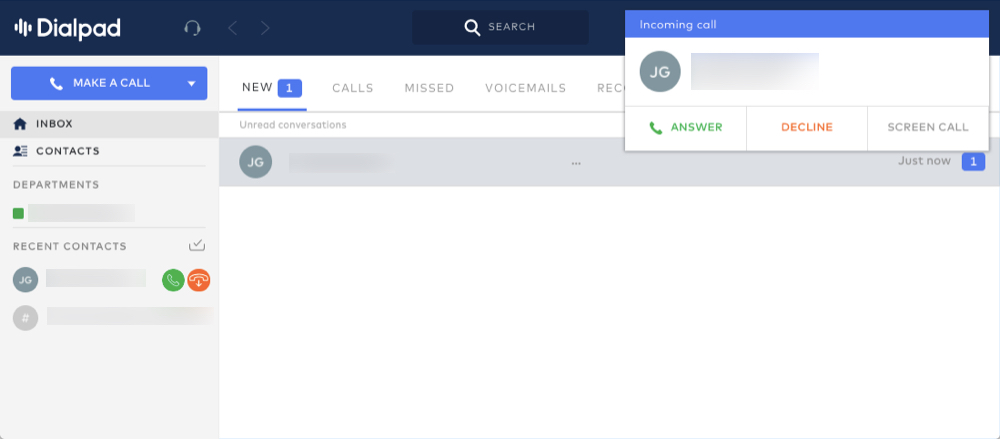
2. Dialpad
Best for getting rid of desk phones

It’s time for desk phones to go the way of the dinosaur—but your team still needs to make calls. Dialpad is a business phone system that can push your calls into the future. It lets employees accept calls on their computer or smartphone, freeing up desk space and reducing your landline phone expenses.
Employees install Dialpad on the devices they use for work, and when someone calls their business phone number, an incoming phone notification appears on the screen. Dialpad supports both voice-only and video calls, as well as traditional landline features like call switching, three-way calling, and voicemail.
For administrative teams who accept and route incoming calls, Dialpad offers all of the features you need to do everything you’re used to doing with a desk phone. Accept and transfer calls, place callers on hold, and see who’s in line and how long they’ve been waiting. You can even use your computer to fax documents when needed.
- Dialpad Price: Free for up to 5 users; from $15/month per user Standard plan for up to 100 users
3. Kisi
Best for limiting building access to approved personnel

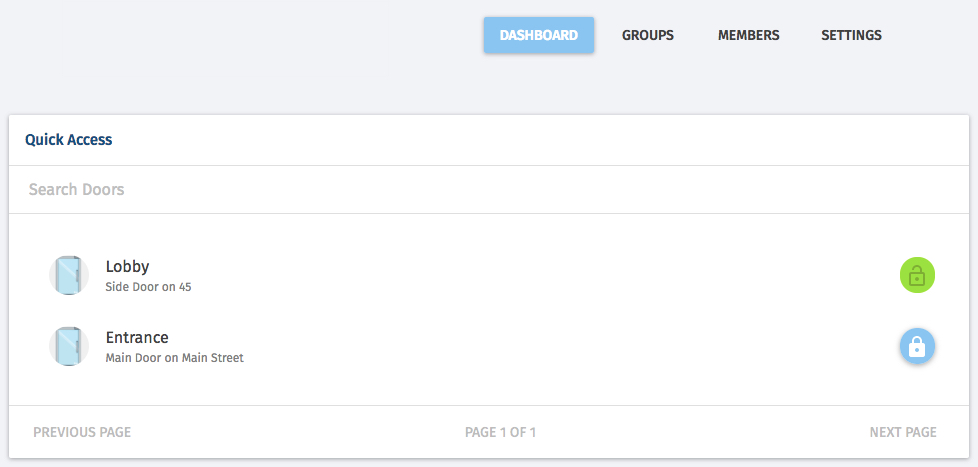
If you need to limit access to your office building—or specific areas within your office—to approved individuals, you need more than just a lock. Kisi's smart lock system lets you manage access, and doesn’t require an IT security team to set up and maintain.
After Kisi installs locks and equipment at your business, any administrator can use the Kisi app to set employees up with access rights. Add users quickly, and remove access immediately when employees leave the company. Kisi’s dashboard makes it easy to keep restricted areas secure and monitor who’s entering them.
The best part for admins is that employees can use either a keycard or their phones to unlock doors. This prevents members of your team from having to answer calls and open doors for employees who forgot their keycards at home—they’ll be able to use their phones as a backup.
- Kisi Price: $50/month per door, plus $4/month per user for full features
4. Robin
Best for streamlining conference room booking

Of all the office management tasks, finding meeting spaces is perhaps the most time-consuming. If you work for a midsize or large business, finding the perfect meeting room may mean calling other admins to check on availability and amenities or walking around the company’s campus to check for yourself.
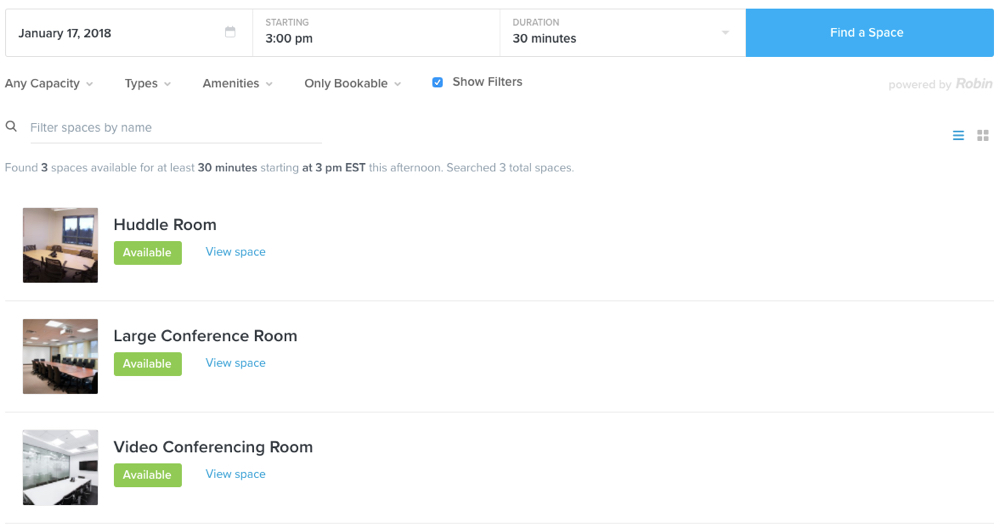
Robin gets rid of the hassle. Admins input details about all the meeting rooms available at your company, including how many people fit in the room and available room amenities (projector, whiteboard, phone, etc.). Robin collects all of these details and compiles all meeting room information in a searchable database.
It then takes care of maintaining the schedule for each available room. Rooms that are already booked don’t show up in a search, and the centralized source of record prevents double-booking and room stealing. You'll just search for a room that meets your criteria and reserve it for your meeting without having to worry that it'll be full when you get there.
- Robin Price: from $99/month (paid annually) Basic plan for managing up to five meeting spaces with core features
5. HelloSign
Best for digitizing signed forms and contracts

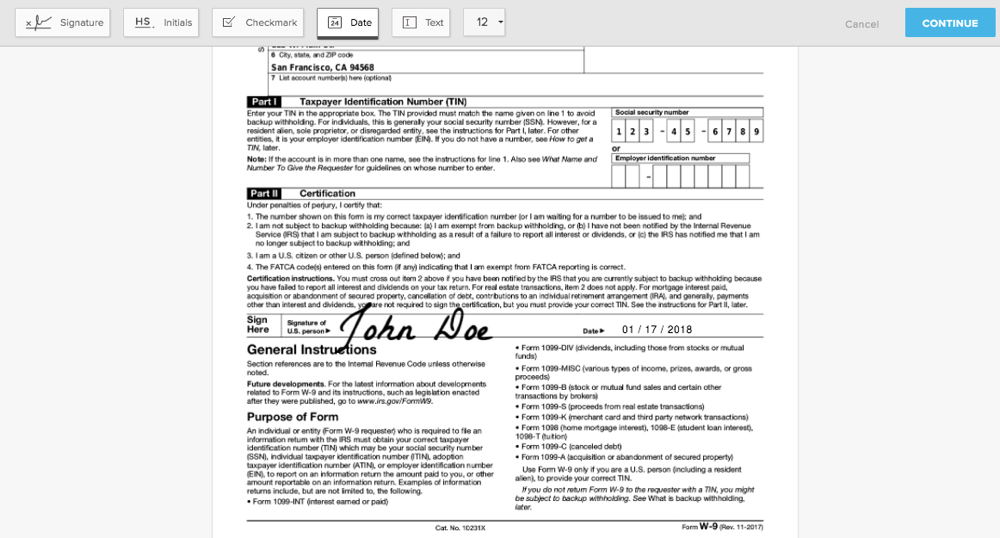
Contracts, NDAs, HIPAA policies, W-9s: admins spend lots of time collecting signatures on forms and documents. But scanning signed documents to digitize them is mundane and time-consuming, and not everyone you work with has the technology—or know-how—to email you legible copies of signed forms.
HelloSign makes it simple to collect signatures electronically. Use the app to add editable fields to the documents you send out the most, then save and send. Recipients can then read the document and fill in any extra details you might need, then sign the document electronically on their computer. Or, you can even use HelloSign's mobile apps to gather signatures in person, just like you would on paper forms.
- HelloSign Price: Free for 3 documents per month; from $15/month Pro plan for unlimited documents and 1 sender
- For a deeper look at HelloSign, see our HelloSign review
- Build automated signature workflows with HelloSign's Zapier integrations
6. Comfy
Best for making sure no one’s too hot or cold

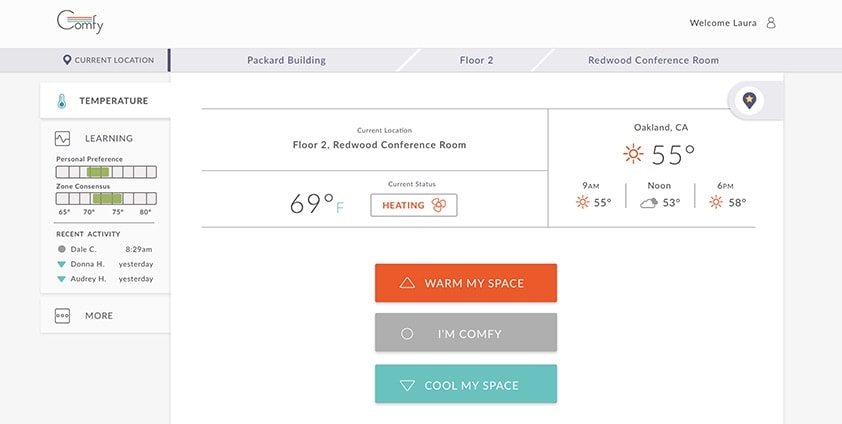
If you get a lot of complaints about the temperature in the office, your office needs Comfy. It's an app designed to keep everyone in the office happy and comfortable, with mobile apps employees can use to adjust the temperature and lighting in their workspaces.
Comfy integrates with your office’s existing systems and helps team productivity by creating an environment where no one is miserable because it’s too hot, cold, dim, or bright. It's helpful for meeting rooms, too. Comfy helps you find and book meetings rooms and locate nearby points of interest in the office, such as elevators, bathrooms, cafeterias, and coffee kiosks. And if it's too hot in the conference room, the thermostat's only a tap away.
Comfy Price: Pricing is available by quote only
7. Slack
Best for communicating and sharing information
Slack is the team chat app that took the workplace by storm—a collaboration tool that scarcely needs an introduction. It's useful for way more than just chat, too. You can distribute information to the entire company and solicit feedback, send instant messages to team members and get quick answers, or share troubleshooting documents for the printer all from Slack.
And while office managers benefit from taking advantage of Slack as a communication tool, some of its best features for admins come from its add-on apps. For example:
- Ordering a catered lunch? All you have to do is select the restaurant you want to order from on Caviar, and the bot collects employee food orders and places the order for you.
- Struggling to remember employee birthdays? BirthdayBot sends you a message a few days before an upcoming employee birthday so you never forget to order a cake.
- Tired of finding an empty coffee pot every time you go for your morning refill? WhoMadeCoffee uses gamification to rewards employees for refreshing the morning brew.
There are over 100 apps designed specifically for office management in Slack’s directory that will help you automate everything from ordering office supplies to scheduling meetings.
- Slack Price: Free basic plan for 10k message history; from $8/month per user Standard plan for unlimited history
- For a deeper look at Slack, see our Slack review
- Build an automated chat workflow or your own Slack bots with Slack's Zapier integrations
8. Trello
Best for managing tasks and monitoring projects
A lot of task and project management programs are designed for complex IT projects and major corporate workflows. They’re full of features, but they’re also more complicated than what most admin teams need. Trello is an exception. It’s a basic task Kanban board that works like an assembly line, letting teams add and assign tasks, share and monitor progress, and more from one place.
The public "Corporate Holiday Gifts" board pictured above is a great example the unique ways you can use Trello. Each card represents a gift you need to order, and each lane represents the status of ordering the gift. As you select, order, and ship gifts, keep track of progress by dragging and dropping cards into the appropriate lanes.
Trello’s directory of public inspiration boards include a wide range of projects—including many that are great for office managers:
- Assign and monitor admin team tasks
- Organize a holiday toy drive
- Organize an office party
- Plan a weekly employee newsletter
- Keep track of your personal to-do list
Or make your own boards to track the projects your office management team needs.
Trello Price: Free for unlimited boards and core features; from $9.99/month (paid annually) Business Class plan for unlimited power-ups and team board groups
- For a deeper look at Trello, see our Trello review
- Build a project management workflow with Trello's Zapier integrations
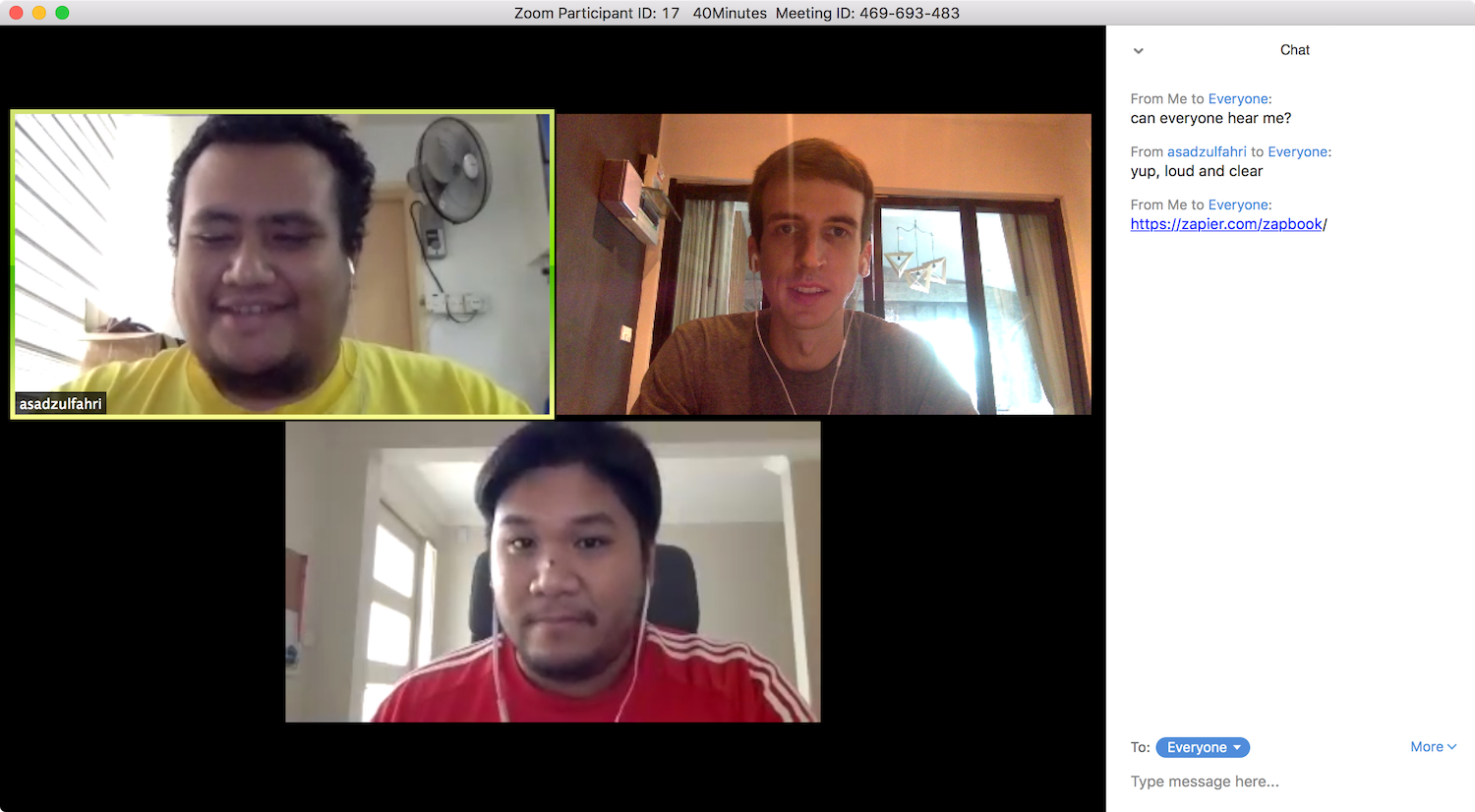
9. Zoom
Best for worry-free video conferencing
Technology has made it easier than ever for employees scattered around the world to communicate and collaborate. But when you’re trying to organize a large video conference, it doesn’t always feel that way. Poor internet connections lead to frozen video and poor sound quality, frustrating participants and embarrassing organizers alike.
Zoom is a video call app loved for its quality. It doesn’t require all participants to have perfect internet connections for crisp video and clear audio, so it’s one less thing to worry about when it comes to organizing meetings. It manages to keep calls working well even when your internet connection is flaky.
If your company does a lot of cross-office video conferencing, it’s also worth looking into Zoom Rooms. It's a full conference room solution with touchscreen monitors, mounted conference room cameras, and wireless speakers that make it simple to have meetings with two rooms of people—even if those rooms are thousands of miles apart.
Price: Free Basic plan for up to 100 meeting participants on calls up to 40 minutes long; from $14.99/month Pro plan for unlimited meeting duration and call recording
- For a deeper look at Zoom, see our Zoom review
- Automate your calls with Zoom's Zapier integrations
Bonus: Zapier
After learning the joys of automating visitor check-ins, birthday reminders, and meeting room scheduling, you may be hungry for more. If so, it’s time to check out Zapier. The final app of our list of IT-recommended software, Zapier’s integrations let you automate tasks across over 1,000 apps.
Whenever you want to automate something, odds are you can do it with a Zap—Zapier's term for automated app workflows. You'll choose a trigger, the app where something happens that starts your automation. Then you can add as many actions as you need to finish off a whole list of tasks at once.
Check out the Zaps below for ideas to automate the office management tools in this roundup, or explore Zapier's app directory to find more ways to integrate, automate, and improve your productivity:
Office management can be tedious, but with these list of apps, you'll have fewer tasks to worry about. Instead of having to run to answer the door, find a new conference room at the last minute, and spend half your call asking if the other people can hear you, you'll be able to focus on your main work and let your apps manage the office.
Have any other office management tools your team relies on? We'd love to hear about them in the comments below!
Title photo by NotionPic via Canva.
source https://zapier.com/blog/office-management-software/