You’ve built something new. After planning and polishing, you’re ready to share it with the world.
A tweet or Facebook post is not enough. That might get clicks but scarcely the attention your product deserves. You don't have the time to make a full new website—building your great new thing took enough time already. Or maybe you already have a full website that lists everything your company’s built—and you’d rather have something focused solely on your new product.
You need a landing page—a page focused on this product that shares its best elements and invites people to sign up and learn more. Here are the best apps to build a landing page in a few minutes.
What Should a Landing Page Builder Include?
A landing page does one thing well: focuses visitors' attention on what you're promoting, with a single call to action (CTA) that gets people to sign up for more information or directly purchase your product. Landing pages support your marketing campaigns, helping you capture leads and present targeted messages to a specific audience.
You could hand-code a web page, and you could add a single page for your product in any standard CMS. But you’ll do better with something simpler. When you want to build a landing page to launch something new, you need:
- An app to build a one-page website that’s easy to customize without coding.
- Templates to help you make the website quickly with a modern design.
- Tools to add extra items—images, long-form text, and more—to templates.
- A button to send visitors to another site or store where they can buy your product, or a form where they can sign up for more information.
- A customizable domain name for your site.
- Analytics tracking to know how many people visit your page and how they got to it.
There are lots of tools that can help you do that—we’ve tested over 30 in researching this article, recreating our API book’s page in each. The most important thing in a landing page creator is turning your idea into a unique landing page that expresses your product’s value in around 15 minutes, and lets you focus on one Call to Action (CTA), such as getting lead information from a form or driving sales. The best paid landing page builders also help you analyze your traffic and A/B test pages to improve them. We made our picks with those features in mind, along with general ease-of-use, uncommon features, and pricing.
If you have an image or video of your product and some copy written, you should be able to turn those into a page in minutes. When you need to make a site quickly that sells one thing well, these are the best options that stood out in our testing.
The 10 Best Landing Page Builder Apps
- Google Sites for making free landing pages with forms
- Launchaco for launching a basic landing page in 5 minutes
- Carrd for building customized landing pages insanely fast
- MailChimp Landing Pages for getting email newsletter signups
- KickoffLabs for creating landing pages people will share
- Unbounce for tweaking and optimizing your landing pages
- Wix for building a landing page where you can add more pages
- Leadpages for advertising and selling products on a landing page
- Instapage for collaborating on landing page design
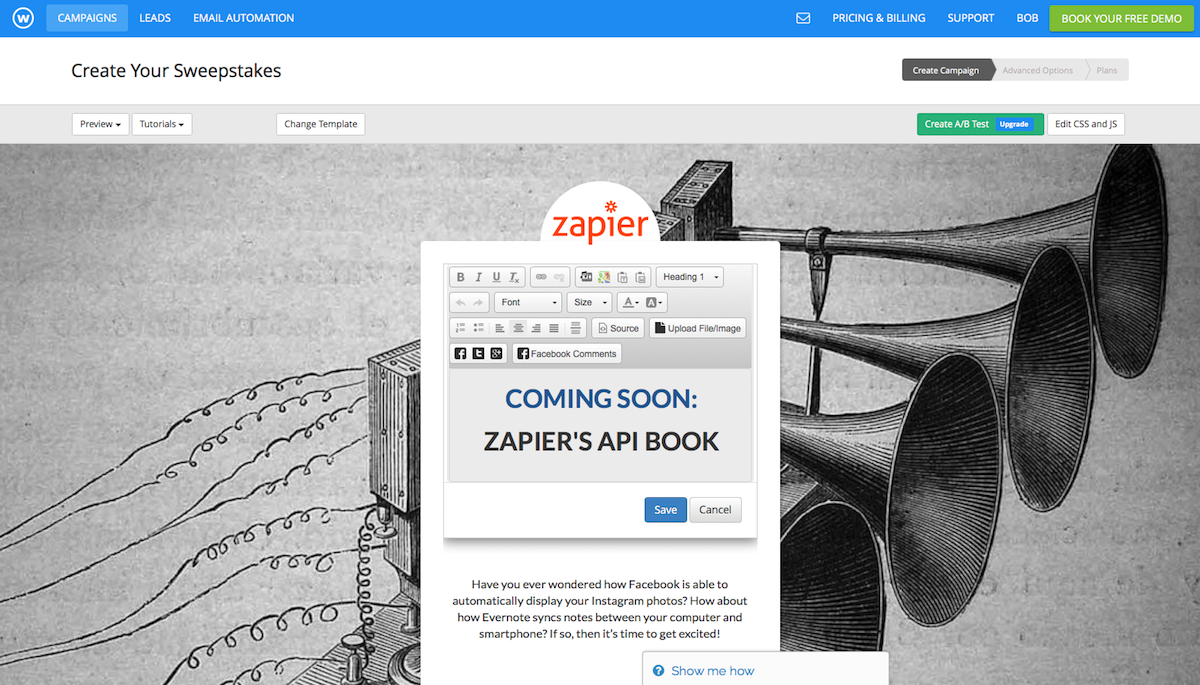
- Wishpond for quickly building sweepstakes, contest, and coming soon pages
Google Sites
Best for making free landing pages with forms

The new Google Sites is one of the more hidden apps in G Suite, but it’s one of the better ways to build a landing page with a form for free. To get the new version, go to sites.google.com/new and click the + button in the bottom corner. That’ll give you a basic Google Forms site that looks somewhat like a Google Forms page.
You can customize the site’s text and colors, but can’t change the core style much. All Google Sites pages feature a large header with your page title and a background color or image with your choice of a handful of typeface themes. Underneath that, you can drag in sections for text, images, or uploaded files. Select the Embed option and paste a link from a wide variety of sites to get a preview of that link on your landing page. Or, you can add a Google Docs document, Slides presentation, YouTube video, and more—it’s the easiest way to make a site that showcases your Google files. And if you want to track your page's traffic, add Google Analytics to your Google Site to keep track.
Want to gather leads? Open Google Forms and build a form, then click the Forms button in Google Sites’ editor and select your form. That’ll embed the full form page—there’s no way to add just the form fields without the header and description. Then, by default, your page will be published on a Google subdomain; you’ll need a G Suite account for your domain to add a custom domain to your Google Sites page. But if you simply want to throw together a quick page, those are the only small downsides to Google’s excellent landing page builder.
- Google Sites Pricing: Free with a Google account; from $5/month per user Basic plan as part of a G Suite plan for custom domains
- Integrate Google Sites into your lead workflow with Zapier’s Google Forms integrations
Launchaco
Best for launching a basic landing page in 5 minutes

Want the fastest way to build a landing page? Launchaco is the app to use. You can make a full page for your new product in under 5 minutes without feeling rushed. It’s designed to build startup websites without fuss. And it even lets you download the completed site if you’d prefer to host it on your server. The dashboard doesn't feature your page's traffic stats as many other landing page builders do, but you can add Google Analytics to your page if you want to monitor your site's traffic.
Click the Create Your Website button on their website to start, then enter your product’s name, choose if it’s an app, Kickstarter project, or something else (the latter being the best option if you want to customize things), then pick a color and typeface scheme. And that quickly, you’ll have a basic landing page. From that final preview shown above, you can type in a heading and subheading for your page, add a logo and background graphic or color, and add a photo or GIF of your product.
Launchaco pages include a button by default, perfect to share an App Store link if you’re promoting an app. Or, to gather leads, you can copy a MailChimp signup form and add it to your Launchaco page settings as a way to get contacts from your landing page. You can also add extra blocks to your page to list features, pricing, FAQs, your team, and even a Medium embed for a way to share blog posts. Or stick with the default layout for what may be the fastest way to build a landing page.
- Launchaco Pricing: Free for unlimited sites with Launchaco branding; $50/year Premium plan for custom domains and branding, and downloadable website
- Use Zapier’s MailChimp Integration to build workflows with Launchaco’s forms
Carrd
Best for building customized landing pages insanely fast

Still need to make a page in a hurry, but want to customize things more? Carrd’s the next fastest landing page builder. Show up, select a template site, and instantly start editing—you only need to make an account once you’re ready to publish the site. Most editing tools are simple to use. Click an image block, and a sidebar opens where you can upload a new image, add alt text and a link. Editing text is a bit confusing since you can’t edit it inline—again, you click the text then edit it in the sidebar—but it does support Markdown formatting for a quick way to customize your copy.
Many of Carrd’s themes only let you move items up and down to reorder them. That’s a bit restricting but keeps your content lined up. Or, add a Container from the + menu and set it to have multiple columns if you want to have items side-by-side. That’s also how you can add more text, videos, and other items to your page.
Carrd’s free version works great if you want to build a landing page with a button to send visitors somewhere else, perhaps to the App Store to buy your product. Or, with a paid plan, you can add a quick form to your page to gather contact info from new leads. Either way, it’s a surprisingly fast way to launch a page that uniquely fits your style.
- Carrd Pricing: Free for 3 sites with core features; $19/year Pro account for a custom domain, forms, embeds, 10 sites, Google Analytics support, and custom CSS
- Create workflows with Carrd forms using Zapier’s Webhooks integration
MailChimp Landing Pages
Best for getting email newsletter signups
It’s mostly an email app—and its landing page forms are only designed to add new contacts to a mailing list. But MailChimp’s landing page builder is one of the best landing page options if you’re planning on sending emails to your new contacts.
Start by creating a new campaign in MailChimp (or opening an existing one), then choose Create Landing Page. Click anything on the page to edit in the sidebar, then click Save & Close to close the editor sidebar and show the elements sidebar to add extra items to your site (something that seemed a bit confusing the first time we built a landing page). Each page will include a form to gather subscribers for your MailChimp campaign. Finish your page, and MailChimp will suggest you add an autoresponder email to send a message to anyone new who signs up for your site.
For now, you can’t add a custom domain name—though with a paid account, you can customize your page’s sub-domain, and the MailChimp team says they hope to add custom domains soon. Even without that, it’s another great cost-effective way to make landing pages, with reports to see how well your pages are converting visitors into subscribers.
- MailChimp Pricing: Free for up to 2,000 contacts and 12k emails/month; from $10/month Growing Business plan for 500 contacts and sending unlimited emails
- Connect your MailChimp landing page to other apps with MailChimp’s Zapier integrations
KickoffLabs
Best for creating landing pages people will share
Landing pages are great for launching new products or getting new leads who are particularly interested in your product. And in KickoffLabs, each page isn’t just a way to launch something—it’s a campaign where you’ll build a page, gather leads, thank them for signing up, and add them to your email lists or CRM to keep in touch.
As such, it takes a bit more thought to get a KickoffLabs landing page online. Instead of starting with a page, you’ll start by making a campaign with a specific goal (perhaps launching a new product or getting new leads for your business). Then, pick how to gather leads—you could make a pop-up or form for an existing site, but here you’ll likely want to make a landing page. You can also choose a reward, with a KickoffLabs-powered social widget that helps people get excited about new products. Say you’re signing up people for early access to a new feature. In KickoffLabs, if someone signs up, they’re on the list—then if they also share the page, they’ll go up the list each time they share it.
All that’s left is to design the landing page, something that’s faster than in many other landing page editors. Select text and edit it directly, or hover your mouse over the edge of the columns that divide your page and click the + button to quickly add an image, video, logo, or file download. There are also pre-made content blocks to help speed up your page design. You can then publish the page directly—or, you download an HTML copy of it to host on your servers for a simple way to use KickoffLabs’ features with any site.
- KickoffLabs Pricing: from $79/month Premium plan for 5 campaigns and 20,000 unique visitors per month
- Add your landing page leads to CRMs and more with Zapier’s KickoffLabs integrations
Unbounce
Best for tweaking and optimizing your landing pages
Unbounce is the Photoshop of landing page editors. Literally—its interface looks much like Photoshop’s, with a dark design, a left toolbar to select the items you want to add to your page, and a right toolbar to customize the options of the item you’re currently editing. Double-click on anything in your landing page design to edit it directly, then customize its advanced settings in the right sidebar—including options to use dynamic text that replaces text in a page with the search query that brought someone to your page. Or, if you’re familiar with HTML code, click the View Source tab under any element to tweak its direct code.
It’s easy to design a custom layout, too. Drag an item on your page to a new spot, and gridlines will automatically snap to other elements to help line things up or center them. Or, if you add something to your page’s header and it’s too large, it’ll show up in red until you resize it to fit in the header section.
There’s so much you could tweak here that you could spend far longer building your landing page than you have to. Just make sure to customize all of the example graphics and text—including the text in the “thank you” box after someone fills out a form. Then, use Unbounce’s A/B testing tool to test variants of your page from the Variant menu in the top toolbar. Back in the Unbounce dashboard, you can then compare to see which version worked better, and can download a list of every lead who fills out your page’s form.
- Unbounce Pricing: from $99/month Essential plan for 75 landing pages and core features (payment details required for trial)
- Build an automated workflow to capture leads from Unbounce forms with Zapier’s Unbounce integrations
Wix
Best for building a landing page where you can add more pages

Wix is designed to help you build websites of any size without coding. And if you start out that site with one of Wix’s landing page themes, it can also be one of the fastest ways to make a one-page site. Find the template you want and click its Edit button, then sign up and you can immediately start editing your new site.
The Wix website editor keeps things simple. Click text, and you can edit it right away, with formatting options in a pane right beside. Adding new items is easy too from the + button on the left. That opens a menu with options to add formatted text, icons, social media embeds, forms, and more. You can even add a store, blog, or 3rd party app to your page—which would be too much for a landing page, but might be a helpful way to grow your website over time.
Mess anything up? Hover over the Save button and click View Site History for a Google Docs-style revision history where you can rollback any change on your page.
- Wix Pricing: Free for a basic site with 500Mb bandwidth/month; $4.50/month to add your domain; from $8.50/month Combo account for 2GB bandwidth, custom branding, and domain
- Connect your Wix landing page form to other apps by sending its notification emails to Zapier’s Email Parser
Leadpages
Best for advertising and selling products on a landing page
Want a landing page where people can learn about and buy your product in one place? Leadpages has the tools you need for both. It even helps you stay focused as you’re building your page. Start with a template then click anything on the landing page design, and the rest of the page will fade out a bit so you can focus on that one thing you’re editing. Each item only includes a few options in a toolbar right above or below the thing you’re editing.
Get creative with the Widgets and page options in the left sidebar, where you can add videos, images, and even sets of content such as a calendar with a description together. From the Page Tracking tab, you can customize your page’s Google Analytics and Facebook pixel to know exactly how many people see your site both from search and social. And as soon as you finish and publish your site, Leadpages will ask if you’d like to share it with a Facebook ad—and will pre-fill the main details, so it’s even faster to promote your new page.
Then, with a Pro or higher plan, you can add a checkout form to your landing page. Add a Stripe account to process the payments, then drag the Checkout box from the Widgets sidebar to add a payment form to your page for one of the quickest ways to build a one-product store.
- Leadpages Pricing: from $37/month Standard plan for unlimited pages and core features (payment details required for trial)
- Zapier Leadpages integrations coming soon
Instapage
Best for collaborating on landing page design
Building a landing page with your team? Instapage is designed for collaboration, while still being focused enough to help you build a landing page in minutes. It’ll ask you to invite your team right from the start—or, if you’re in a hurry, you can make the landing page on your own. You can customize most items in Instapage templates by clicking on them, adding the text you want directly to the page and using the tools above each element to tweak them.
Adding extra items to your page is easy from the top menu. Tap a button to add headlines, long-form text, images, video, buttons, forms, or even a countdown timer to add limited time offers to pages. Or, click the Instablocks section to add pre-made sets of content for a quick way to add a description with a form or an image along with a feature list. You can even save your own sets of customized content as your own blocks to reuse later. Finally, you’ll need to customize the mobile site before you launch your landing page—an extra step most other builders don’t require, though it does help make sure your page looks great everywhere.
Then bring in the rest of the team. Everyone can help edit the page in real-time, much like in Google Docs, or they can add comments to any section of the page to highlight things they think need to be changed. You can download the site as an .instapage file to share with others or reuse your designs in other accounts. Instapage also includes A/B testing along with a heatmap in its Optimizer and higher plans so you can see what people click and use that to improve your landing page. And, you can use dynamic text to customize copy on a page based on search queries and ad clicks.
- Instapage Pricing: from $79/month Core plan for unlimited pages and core page building and collaboration features with up to 10 team members
- Zapier Instapage integrations coming soon
Wishpond
Best for quickly building sweepstakes, contest, and coming soon pages
Wishpond’s core landing page builder is a great way to build pages—though it can take a bit longer to build a full page than many other landing page builders since you’ll need to customize your design for desktop, tablet, and phone. That can be helpful if you want a customized design for each screen size but can feel tedious if you’re in a hurry to launch your site.
In which case, you should use Wishpond’s contest and sweepstakes pages—the latter of which works great for coming soon pages, too. These templates have been built with speed in mind. Click any element to edit it in a rich text editor that shows up right on top of that spot in the page, almost like a mini copy of Word for the part of the page you’re editing. You can add images and formatted text, then customize the signup form and the text your visitors will see after they sign up on your landing page. Do be sure to click the Save button under each editing box as you’re working, though, as Wishpond doesn’t autosave your page design.
Wishpond will then guide you through choosing a domain or publishing it on a Facebook page. You can then immediately design a welcome email and other automated drip emails to send to your new leads and start working to turn them into customers.
- Wishpond Pricing: from $49/month (billed annually) Starting Out plan for unlimited landing pages and contests, and up to 1,000 leads
- Build automated workflows with your new Wishpond leads using Zapier’s Wishpond integrations
Other Landing Page Builders to Consider
Still haven’t found what you need? If you’re looking for a more specialized landing page—or are willing to spend more time and build a page that fits into a broader CRM and marketing system—then here are some other landing page apps to consider:
- Want a quick landing page to promote an iOS or Android app? Snappykit lets you select your app name from the App Store or Play Store, then automatically builds a landing page from the content you’ve already published.
- Prefer to code your landing page? Here’s a quick tutorial to help you code your first landing page from scratch—or use an app like BowTie to design a Jekyll theme and write your landing page in Markdown-formatted text.
- Want to manage landing pages inside a marketing automation CRM? Infusionsoft, HubSpot, and Marketo all include powerful tools to manage your contacts and customize your marketing for each lead’s interests and needs, along with a landing page builder. But, they also require you to get in touch for a demo before signing up. That makes it slower to get started if you want to make a landing page today—but if your team is already using their apps, their landing page builders could be great ways to promote new products.
- Need a set of landing pages you send visitors through with emails that help convert them into customers? ClickFunnels is a good option for that.
Automate Your Landing Page
Your landing page's best asset is its form where visitors can sign up to learn more about your product. Some landing pages builders—including MailChimp and Wishpond—include email tools to automatically follow up with a drip message. With others, you'll need to copy your leads over to an email app to send messages. And with all of them, you might also want to keep your new contacts together in a CRM so you can track your page's value.
Here are some of the most popular Zapier workflows to help your landing page do more for your business automatically:
Send an Email to New Contacts
Get an email notification as soon as someone fills out the form on your landing page—or use these integrations to send a personalized email to that new contact:
Add Contacts to an Email List
Add new contacts to your email newsletter or drip email list to stay in touch and turn them into a customer:
Add Contacts to a CRM
Keep track of everyone who's filled out your form, see which of your existing contacts also visited your landing page, and find the people who you should focus your marketing on with a CRM integration:
Get Notified About New Contacts
Make sure you know as soon as new people fill out your form with a Slack or SMS notification:
Time to Launch Your Product!
Now that you’ve found a tool to build your landing page, it’s time to put on your designer hat and share your new product with the world. Don’t overthink it—see how quickly you can share your core ideas on a landing page, then you can use A/B testing over time to hone and improve your design.
Then, with all the new leads coming in, here are some tools to help you manage your new leads and turn them into customers:
- Stay in touch with leads with these best email newsletter apps and drip email tools
- Learn everything you need to know about CRMs, then find a great CRM tool to manage your leads and customers
- Want to customize your CRM, too? Here’s how to build your own Spreadsheet CRM for free.
source https://zapier.com/blog/best-landing-page-builders/







No comments:
Post a Comment