Every website owner has an opportunity to engage with and learn about the people who visit the site. One of the most structured ways to initiate this interaction is through web forms.
Web forms are exactly what they sound like. They're forms on a web page that visitors fill out to share information, request a meeting, sign up for a newsletter, apply for a job, or otherwise connect with the site owner (likely, that's you) in some predefined way.
One way to add forms to a site is by embedding them from another web form builder tool, but you might have a better option if you use Squarespace to build and host your site. Squarespace includes a web forms tool called Form Blocks. These built-in tools let you create forms right within your admin panel.
What Are Form Blocks?
Squarespace's Form Blocks are web forms you can add to your Squarespace site to ask for information from visitors. You aren't restricted to only using Form Blocks to make web forms on a Squarespace site, but there are two key reasons to choose them over third-party tools. First, they're already inside the Squarespace admin interface, so you don't have to jump from one app to the other to work with them. Second, the forms you create will match the look and feel of your site without any extra work on your part.
One of the most common use cases for a web form is a Contact Us page, where you allow people to type in their name, email address, a subject line, and a message that will be delivered to you.

There are a few advantages to using a Contact Us form rather than giving readers your email address. For one, the form allow you to ask for exactly the information you want, whether it's the sender's name, their geographic location, or other data such as a reference number for a purchase. Another benefit is you can limit the character count on the fields you put into your forms to curb long ranting emails and encourage more effective and succinct communication.
A Contact Us page is just one example. There are countless other examples, from standard newsletter signup forms to others that you can build for specific use cases. Say you run a real estate business and want a form that lets potential sellers request an appointment and simultaneously provide details about the property they want to sell. Or perhaps you run a catering business and want a form where clients can request a tasting, note any food allergies, and provide details about the event they need catered. Because you can customize the form, you can ask for exactly the details you need, such as event date and time, location, number of guests, whether it's a buffet or plated meal, and so forth.
How to Use Form Blocks in Squarespace
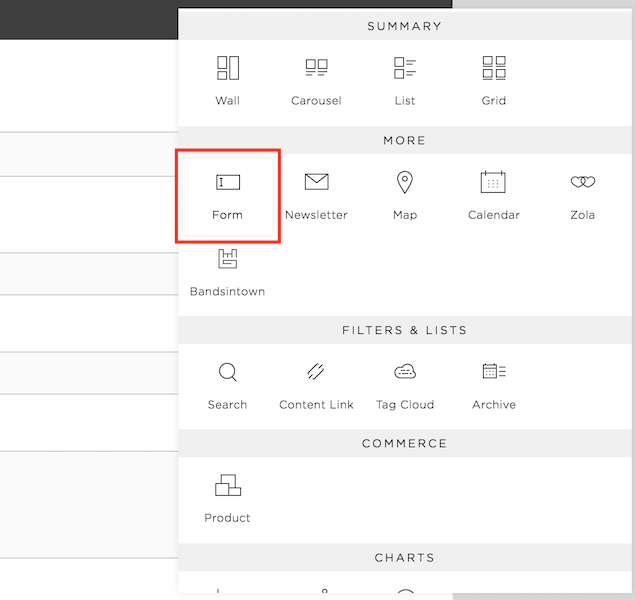
To create a Form Block, log into your Squarespace account, find the page where you want to add a web form, select Edit Page, and click on the area of the page where you want the form to appear. Add a Content Block, and scroll down to the section labeled More, where you'll find Form.

There are three sections of the Form tool to consider: Build, Storage, and Advanced. For the most part, the options are clear and easy to understand.
The Build tab gives you tools to actually make the form. Here, you add fields to your form, such as Name and Email Address (there are 19 in all), and customize them. Similar to other tools in Squarespace, the Form Block builder is easy to use, although it doesn't support drag-and-drop. Instead, there's a small editor off to the side, and the form that you build inside that editor appears on the page so you can preview exactly how it will look when done.
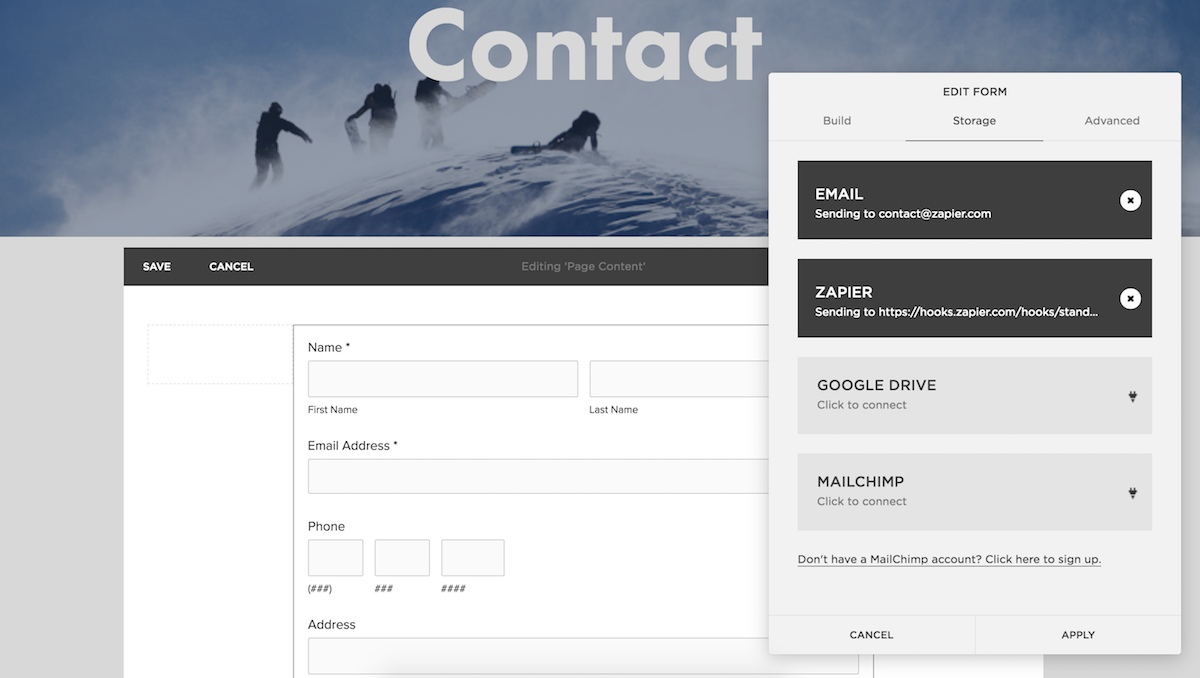
The Storage tab lets you choose where the data being collected in the form goes and gets saved. Squarespace gives you four options: email, Google Drive, MailChimp, and Zapier (more on each in the next section).
The Advanced tab has three additional options. First, you can customize the form submit button's color and other options. Second, you can create a message that visitors see after they submit a form. Third, you can customize your form to use a Lightbox style. Lightbox simply means the form isn't completely visible until the visitor clicks to expand it, at which point it opens as an overlay form on the web page the visitor is on—not a new window or tab.
Where Does Information From Form Blocks Go?
How does information get from the web form to you, the person running the website? As mentioned, there are four options, and they live under the Storage tab.

Email. The email option packages the submitted information into an email and delivers it to the inbox of your choice—by default, the account administrator email.
Google Drive. With the Google Drive option, Squarespace takes the information collected from the Form Block and enters it into a new Google Sheet. Note that you can't set it up with an existing Google Sheet, only a new one and its default worksheet rather than a specific worksheet.
MailChimp. The MailChimp option in Squarespace is specific to email newsletter signups, and it adds people to a new subscriber list. Similar to the Google Drive option, you can't create a connection with an existing MailChimp subscriber list. You have to set up a new one when you make a new form. Connecting to MailChimp is a Premium feature, so you must have a Squarespace Business or Commerce account to use it.
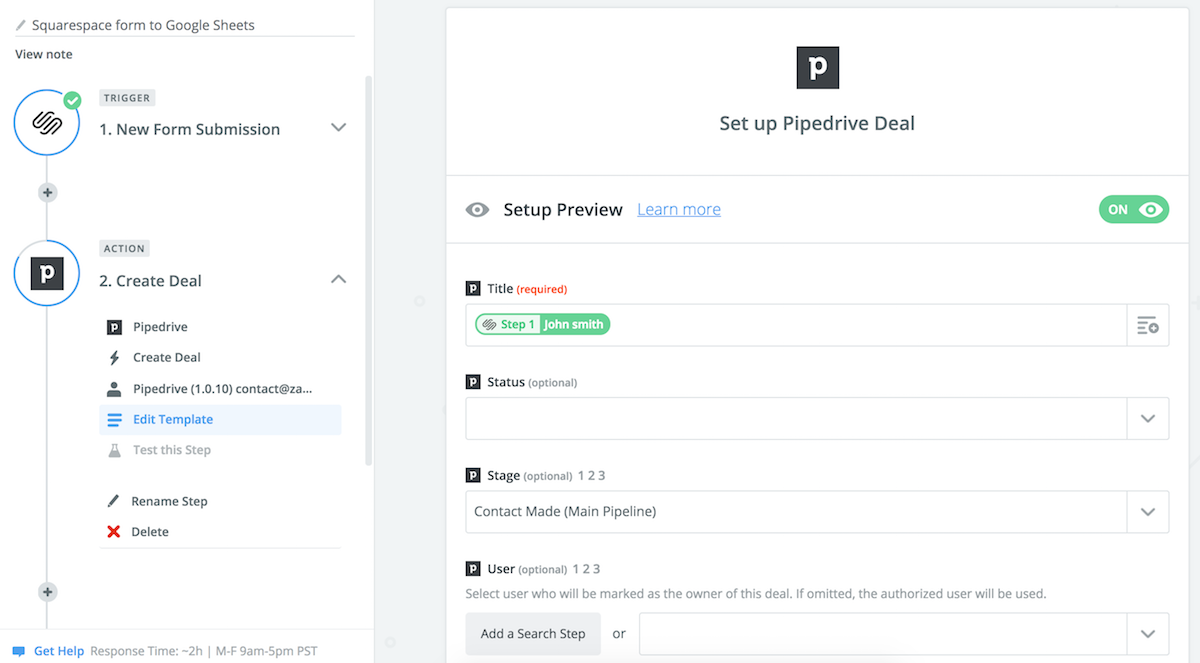
Zapier. The Zapier option opens up many more possibilities, as Zapier acts as a middleman to deliver information from your Form Blocks to any other supported app, such as Salesforce, Slack, Trello, Airtable, and others. For example, let's say you have a form where potential business partners can get in touch with you. You could connect your Squarespace account with the customer relationship management (CRM) app Pipedrive, so when someone submits a form on your website, it automatically creates a new deal in the app, with as many relevant fields as possible pre-filled. Or let's say you want to put a form on your website for collecting ideas from customers. You could use Zapier to automatically take responses from the form and drop them into a Slack channel where the appropriate team members can read them and take action.
While I'd refer you to step-by-step instructions for setting up Zapier and Form Blocks when you're ready to implement it, the gist of it is that you have to generate an API key (a random set of characters that lets you integrate Squarespace with other apps) from Squarespace and copy it into Zapier. You can create the API key under Settings > Advanced > API Keys > Create Key. Then you can create a Zap (our word for an automated workflow) in Zapier that starts with Squarespace Form Blocks and results in whatever action you want, whether it's creating new entries in Pipedrive or simply sending you a Slack notification that someone filled out your form.

There are a few limitations when connecting Squarespace and Zapier. For starters, you need a Squarespace Business or Commerce account. Squarespace also includes specialized form options for cover pages, newsletters at checkouts, and promotional pop-ups, although unfortunately, those don't work with Zapier integrations for now.
Tips for Using Form Blocks
Although web forms allow website owners to connect with site visitors in a controlled way, there's still plenty of room for something to go wrong. How can you best set up a Form Block to solicit information that's helpful to you and that respondents will want to share? What can you do to curb spam responses? And how can you get around some of the limitations of Squarespace Form Blocks?
Think Through Your Process First
Think about how you're going to use the information before you start collecting it. Will a team of salespeople need to see the information and use it for contacting potential clients? Are you going to compile the data and run it through some analysis, or create reports? Whatever you intend to do with the data will influence where and how you store it, whether it's in a Google Sheet that you can export easily or as new entries in an app like HubSpot. Before you create the form in Squarespace, make these decisions about where the data will go and what you'll do with it.
If you know the information needs to end up in another business app you use, for example, it's a tremendous timesaver to let Zapier automate that work for you. When you use automations to transfer data from one system to another, it's always more efficient than moving it manually, and it eliminates the possibility of human-introduced errors that sometimes result from tedious copy and pasting.
Ask Appropriate Questions
One way to make sure you're making the most of web forms is to learn some best practices for asking questions in a survey or similar data-gathering effort. For example, if you want honest answers, you'll need to know how to avoid leading questions. Sometimes you want people to write their own answers, and sometimes you want them to choose from a set of options. A few tips on phrasing questions can go a long way.
Install a Challenge for Bots
Online bots are always on the hunt for open web forms where they can dump information that you likely don't want. One of the easiest ways to curb the number of bots that get through to you is to add a reCaptcha challenge to the Squarespace web form. reCaptchas are small, embedded boxes with a quick challenge, such as selecting all images showing trees, that prove you're human and not a bot. Adding a reCaptcha isn't foolproof for preventing all spam, but it can drastically cut down on bot-based submissions.
Allow People to Attach Files
While Form Blocks is often the easiest tool for creating web forms on a Squarespace page, it doesn't work ideally for all use cases. For example, with Form Blocks, there isn't an option to let visitors upload a file to their form. You might want that functionality, however, if your intention is to use the form for job applicants to submit a resume, cover letter, or a sample of their work.
The way to enable file uploads is by using an alternative web form builder, such as TypeForm or Wufoo, and integrating it with your site. You can find detailed instructions for how to work with many specific third-party services in Squarespace's help pages.
Run a Giveaway
Let's say you want to give away a digital download or coupon code as a gift to anyone who completes your web form. Create your web form using Squarespace Form Blocks and in the Advanced tab, choose Post-Submit Message. Whatever you put into the field will appear after a visitor successfully completes and submits your form. In this message, you can add a link to the free download, display a coupon code, or provide a password to a protected link where the visitor can download a file. There are a number of ways you can achieve the same end. (A nod to Paper and Oats for inspiration on this idea.)
Web forms can open up new avenues of engagement with your website visitors. While Squarespace's Form Blocks let you build forms from the same interface that you build and maintain your website, you aren't limited to what's immediately visible in your account. By connecting with Zapier or by using third-party web form builders, you can quickly expand the possibilities. To learn more about web forms more generally, see Zapier's in-depth guide to forms and surveys.
source https://zapier.com/blog/how-to-use-squarespace-form-blocks/

No comments:
Post a Comment